Quizzacious
Overview
The best way to get good at something is practice, and practice is always easier when you collaborate. Quizzacious is a program/app that allows students to make and organize quizzes and also send them to each other to help study for any subject.
Deployment
User Guide
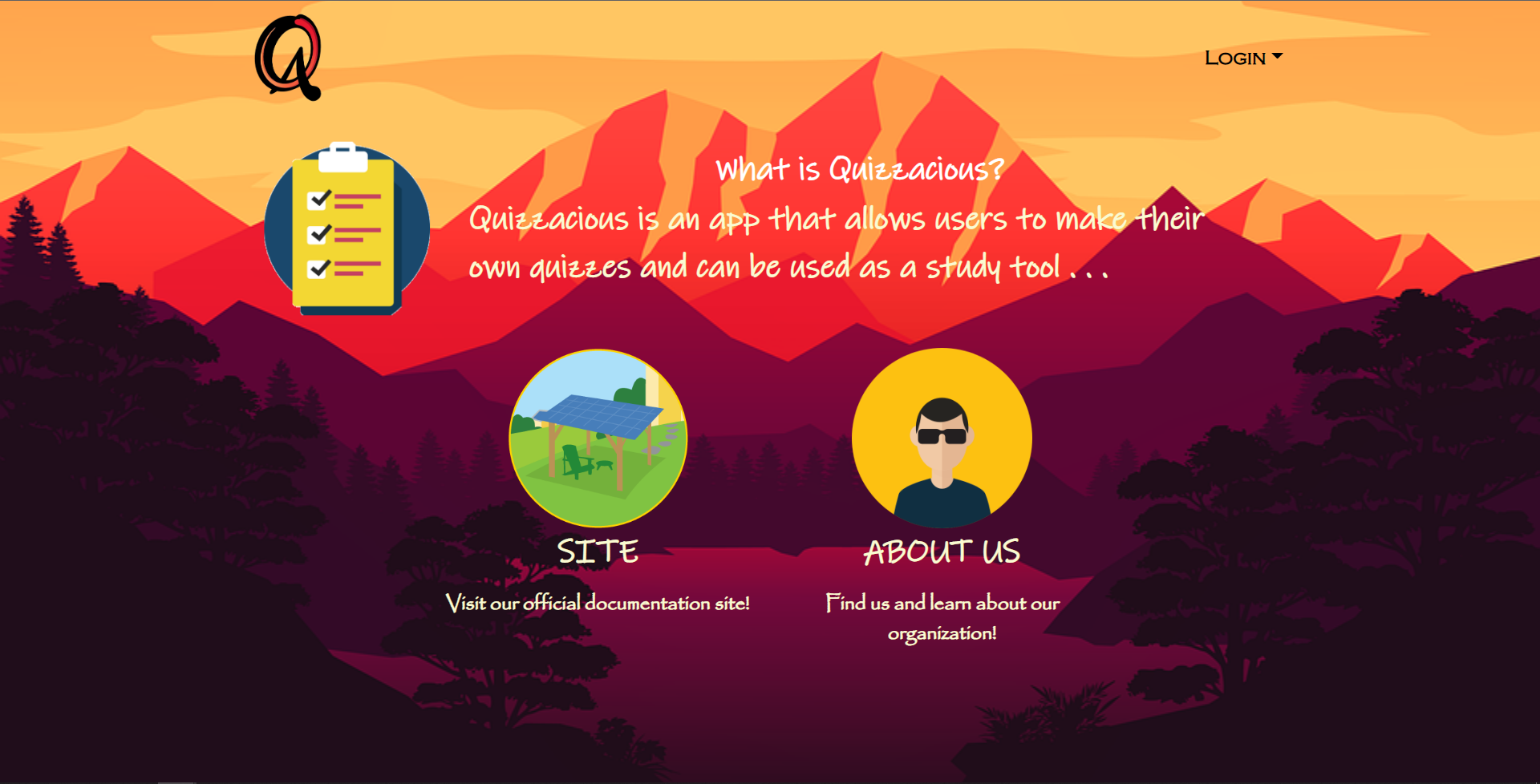
Landing Page(Intro Page/Landing Page)
This introduction page is meant for user to act as a first landing page before any login-ins are done.
This page provides a brief description of what Quizzacious is used for along with additional information about our Milestones, our Github accounts, and the link to this page.

Sign In/Register
Quizzacious allows users to enter their site credentials such as their username and password that is if they have such an account.

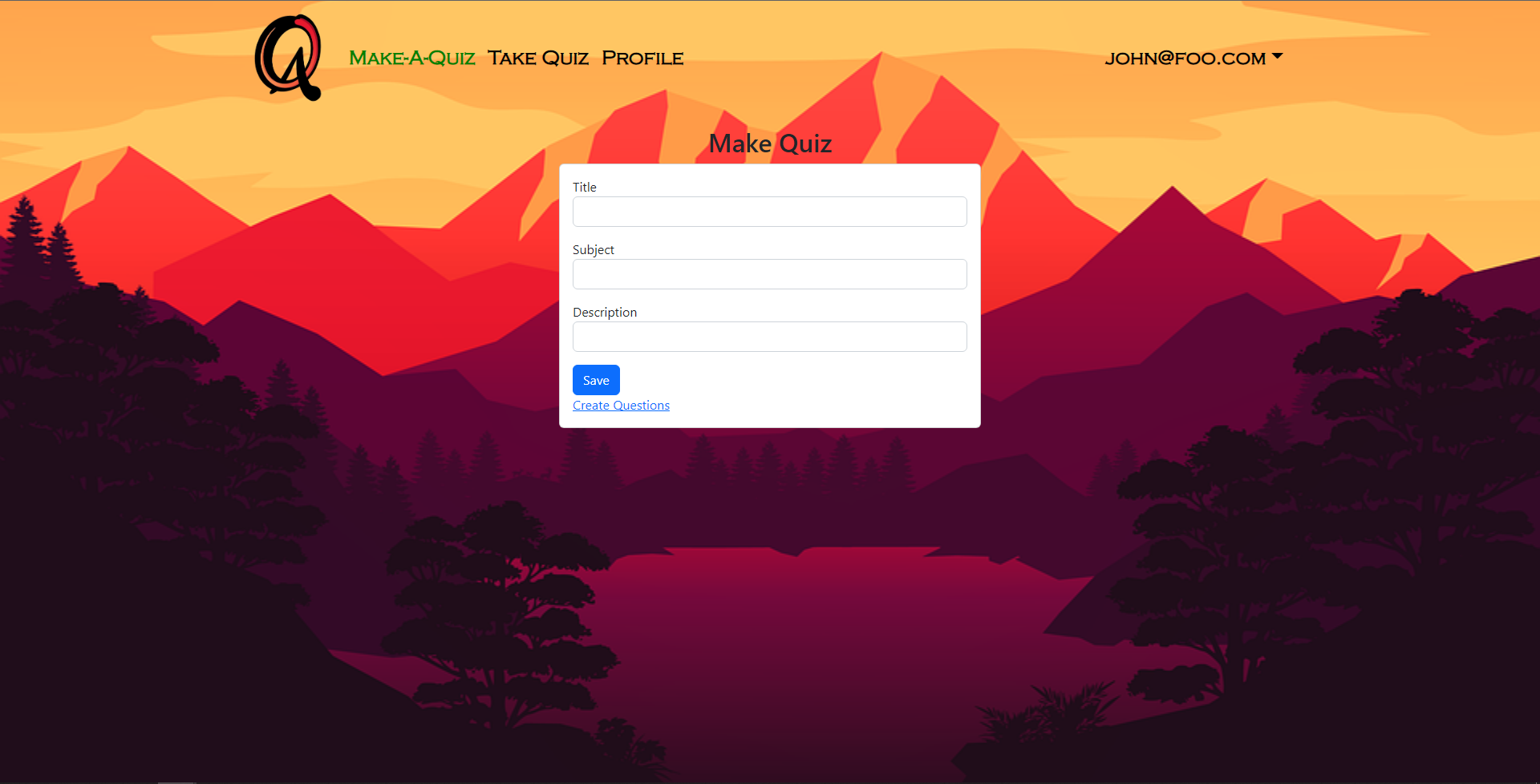
Make Quiz
Users will be allowed to create their own personal quiz. This quiz will be available for everyone to take including themselves. However, it will only be editable from the user or admin. The user must first fill out the form for the title, subject, description and date. The owner field will be the user’s email by default. By clicking “Create Questions” the user will be taken to a page to make questions for their quiz.
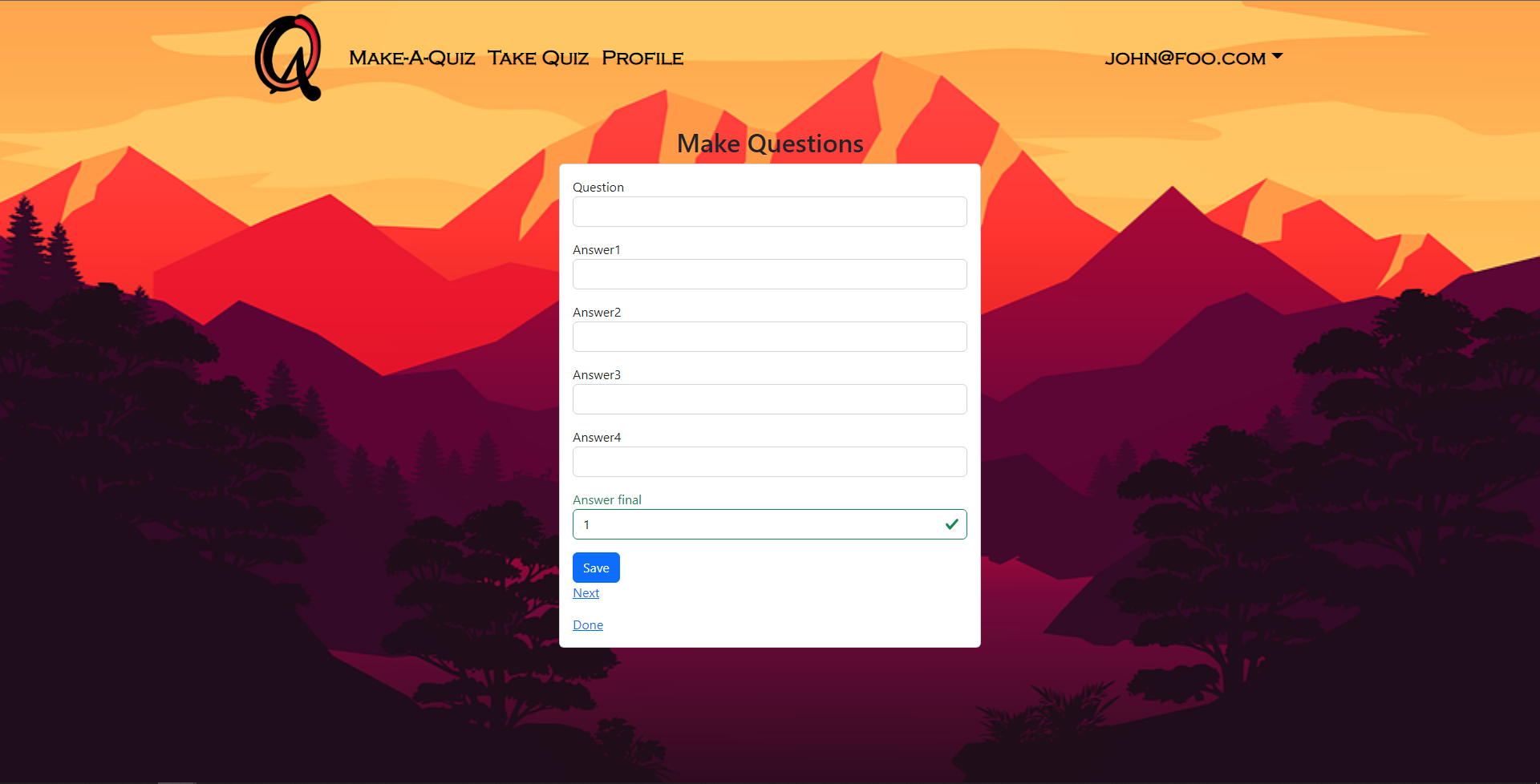
Make Questions
Users are able to fill out the form with their question and 4 potential answers and select which answer is correct in ‘Answer Final’.
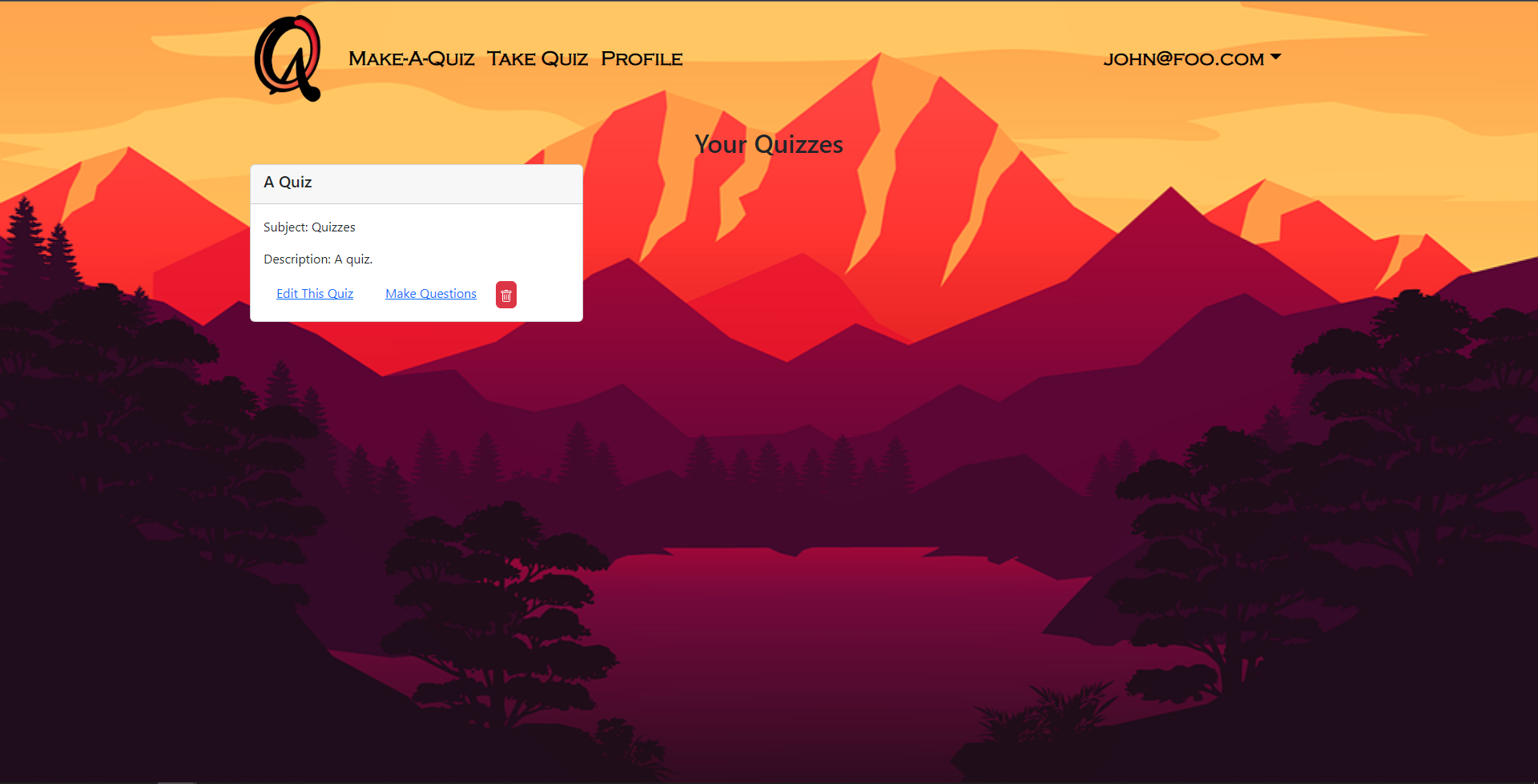
My Quizzes
The Users have the ability to edit the quiz and make questions. As well as delete them. This practically powerful tool that allows the user to have customability in their quizzes. It essentially creates and object that can allow the user to edit and such. Also this is also available in the profile section with the button “Your Quizzes”.
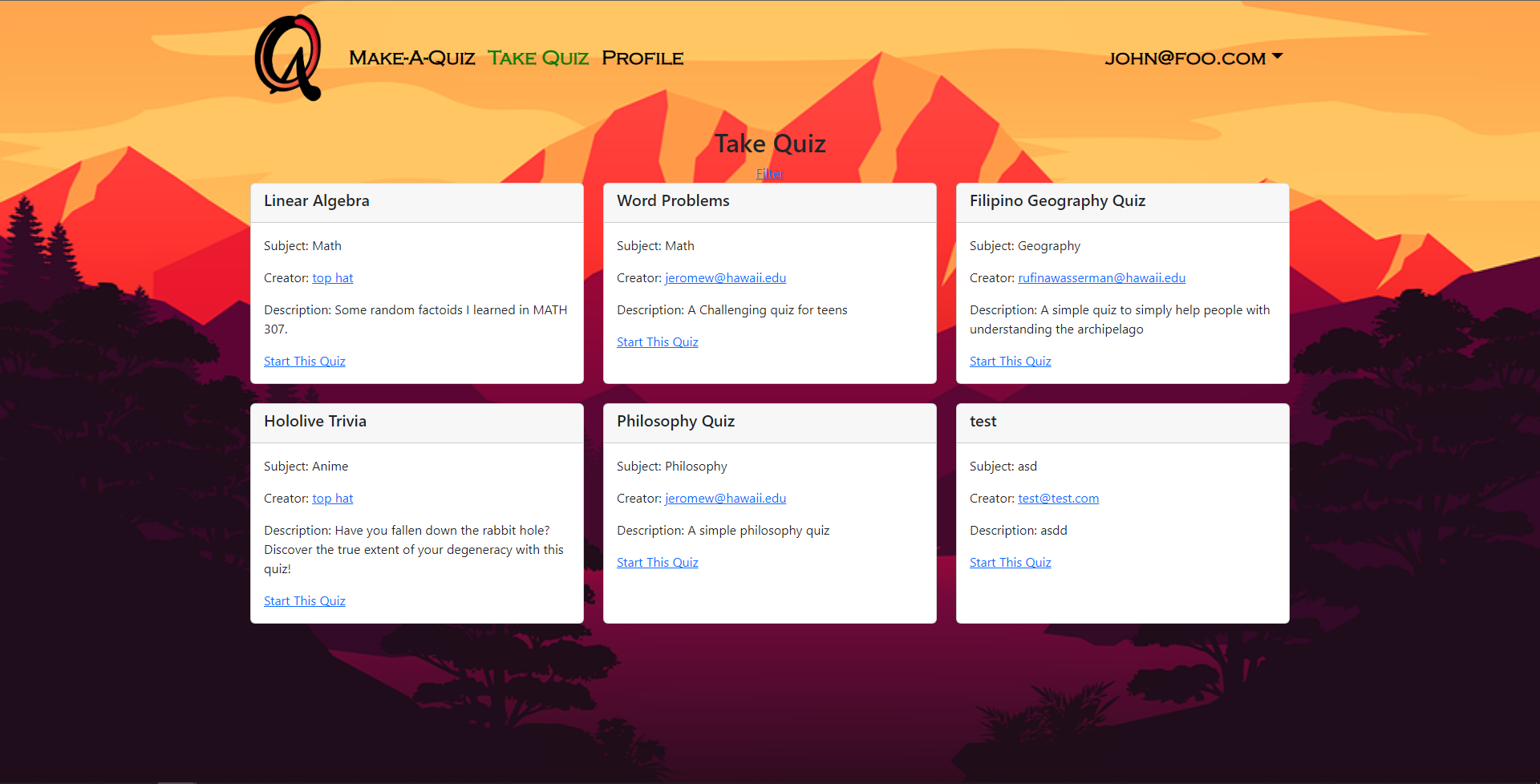
Take Quiz
This allows the users to take their own quizzes with certain fields tied to item that they created in Make-A-Quiz section. It has the following fields such as Quiz Name, Rating, and eventually a start-this-quiz.
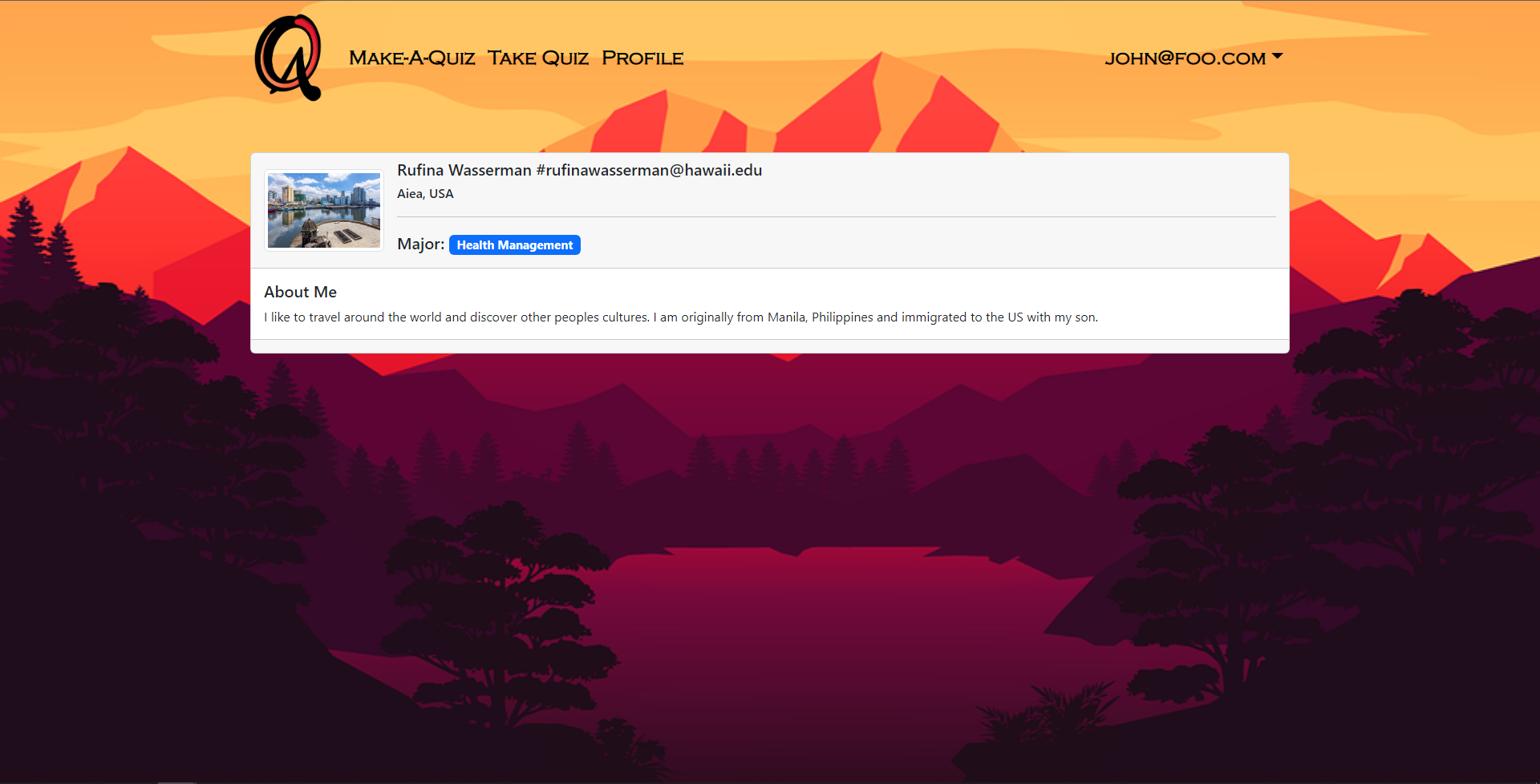
Other Profiles
The user has the ability to to click on the blue link on the creator. This allows the user to see other peoples profiles and give some form clarity. The user can see all the attributes that the other users have and it tries to mimic social media platforms sharing powers and such.
Quiz Page
This shows the user a brief overview of the quiz they plan on taking. It has the following fields such as Quiz Name, Rating, and ‘Begin’.
New Profile


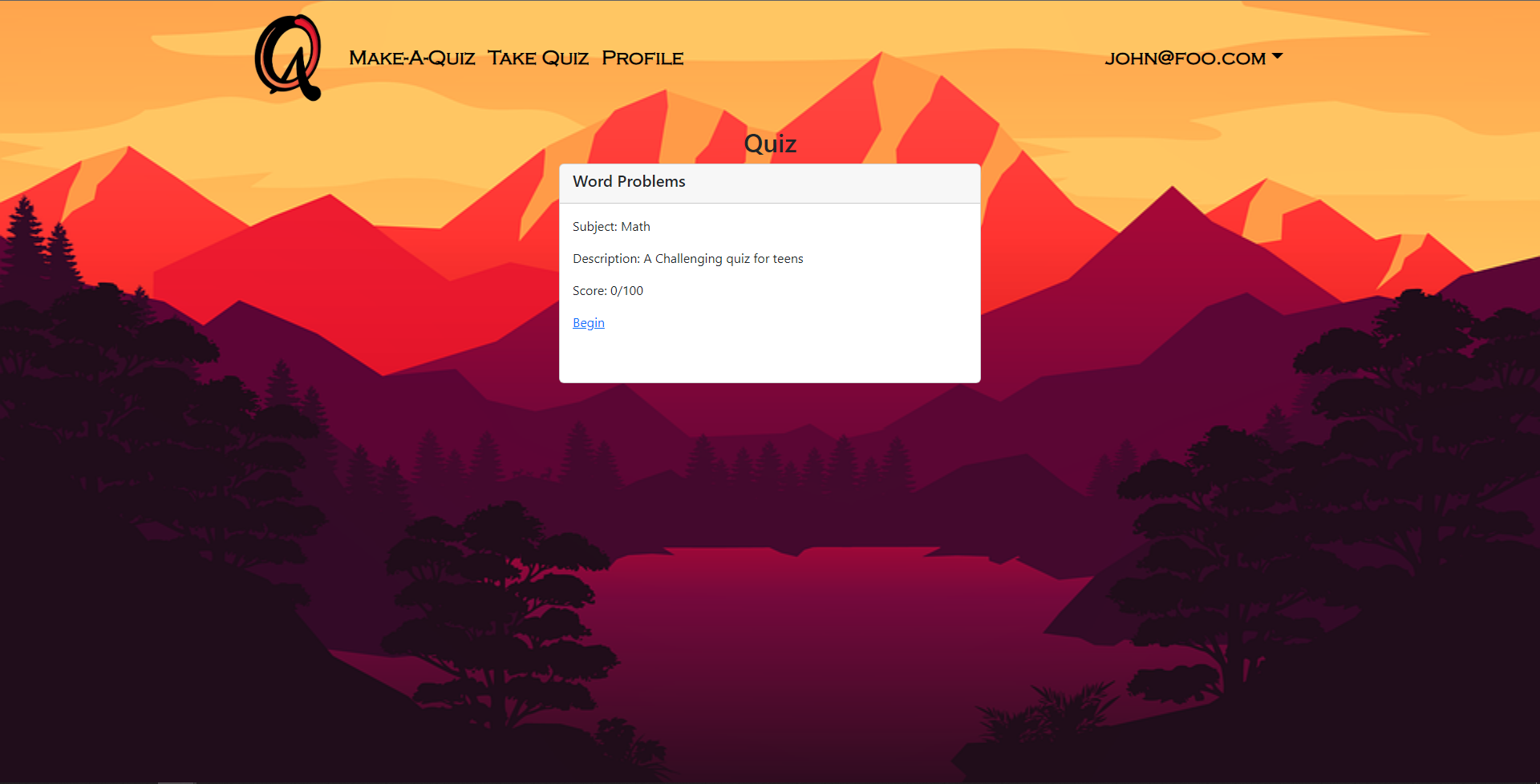
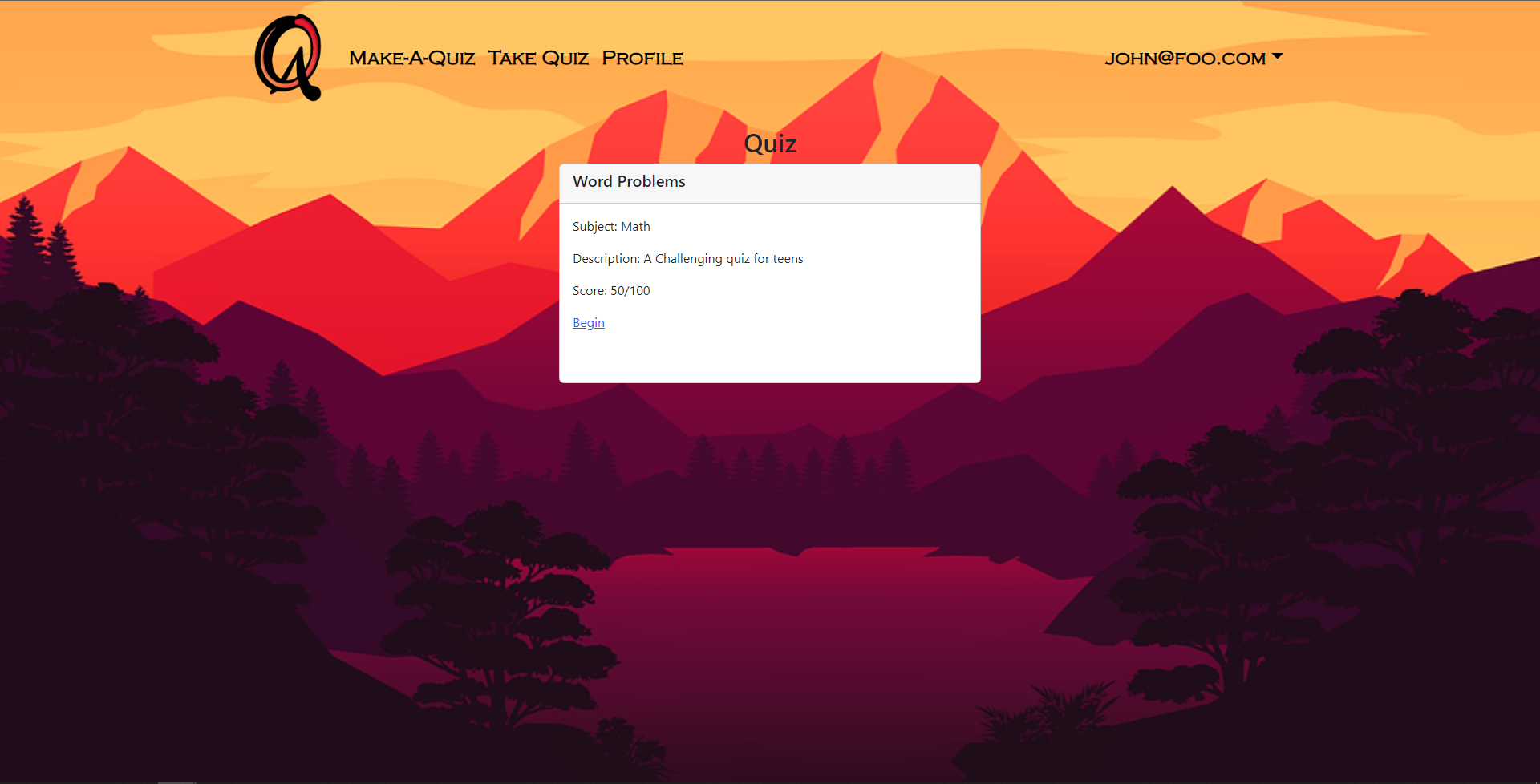
Quiz Page
This shows the user a brief overview of the quiz they plan on taking. It displays the title, subject, description, and the user’s previous score. Clicking ‘Begin’ will start the quiz proper.
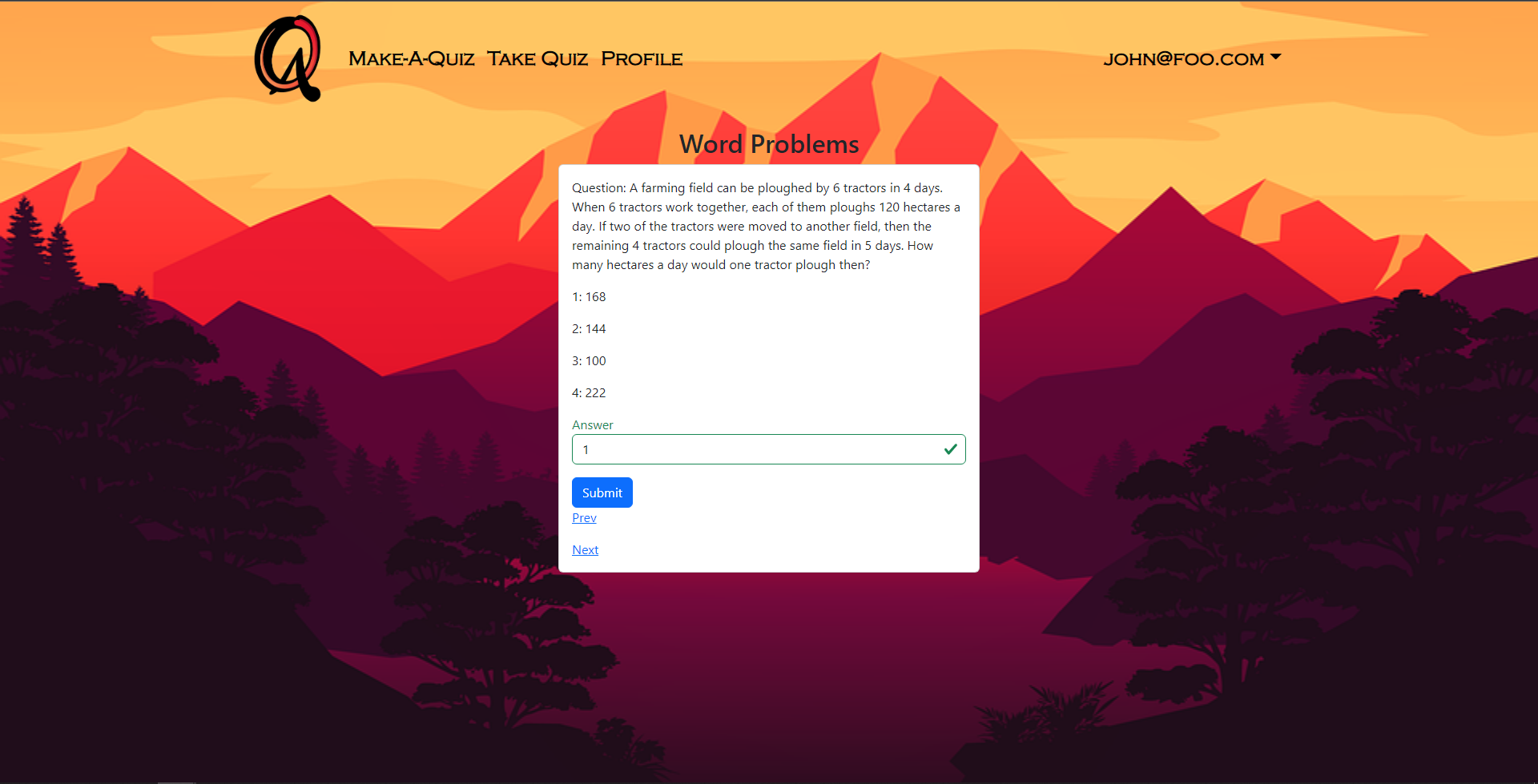
Taking Quiz
This is where the user is able to answer the questions in the quiz. The current question will be displayed with the 4 possible answers. The user will be able to choose and submit the answer they believe to be correct. The user can then move on to the next question or return to the previous. ‘Next’ updates to ‘Finish’ upon reaching the last question and will return the user to the Quiz Page.
QuizPage/Score
This page displays the user’s total score, which is based on the number of correct answers, after taking the quiz and displays the option to ‘Begin’ the quiz again.
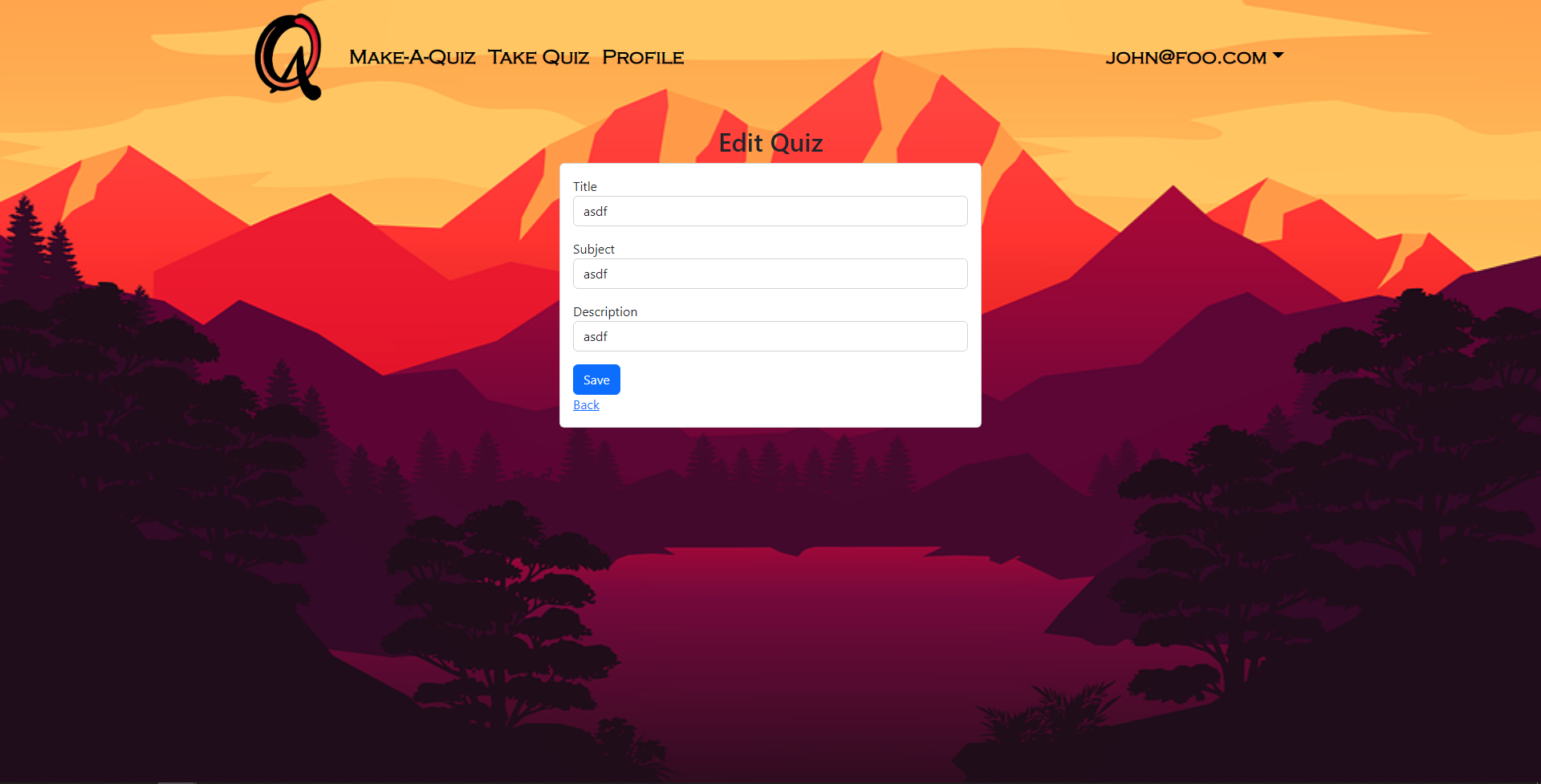
Edit Quiz
If the user makes a mistake in the title, subject, or description they are allowed to revise it.
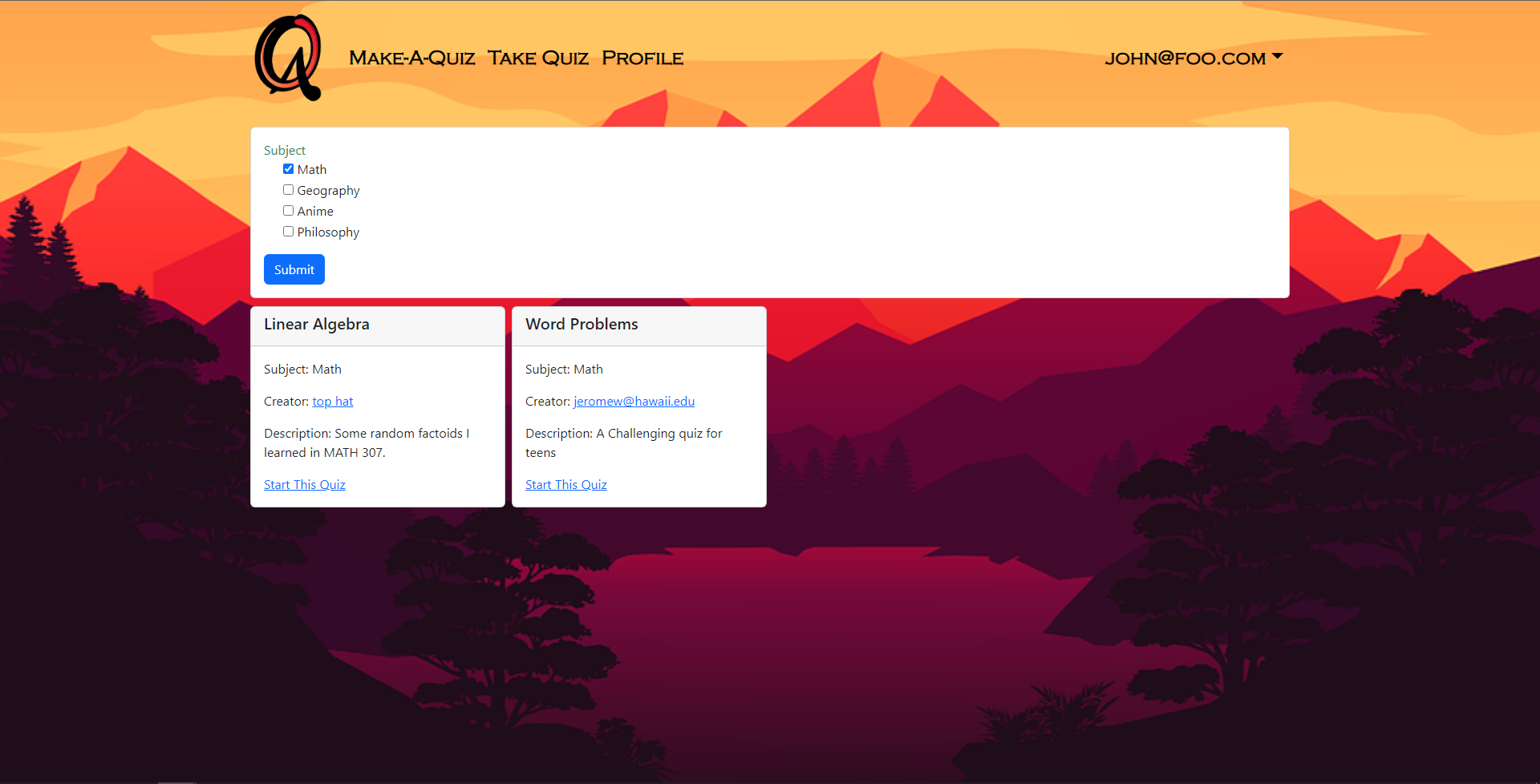
Filter
Users wanting to take a quiz can filter out quizzes based on the subject. This will allow the user to narrow down on a single subject instead of scrolling through many quizzes to find the one they want to take..
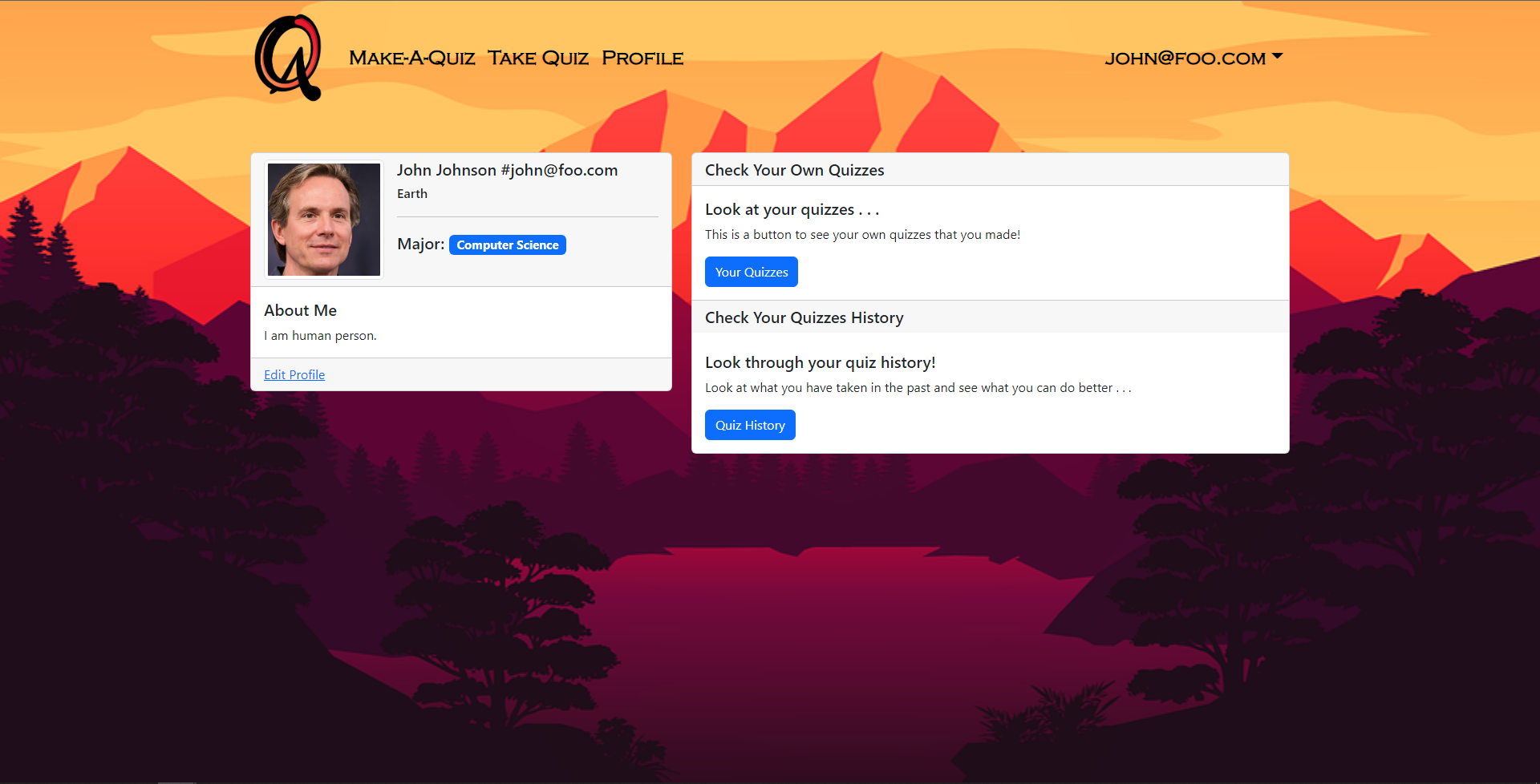
Profile
User can see their profile that they set from the registration page and it also allows users to go through other multiple tabs such as Home Page, Take a Quiz, Make a Quiz, and Your Quizzes.
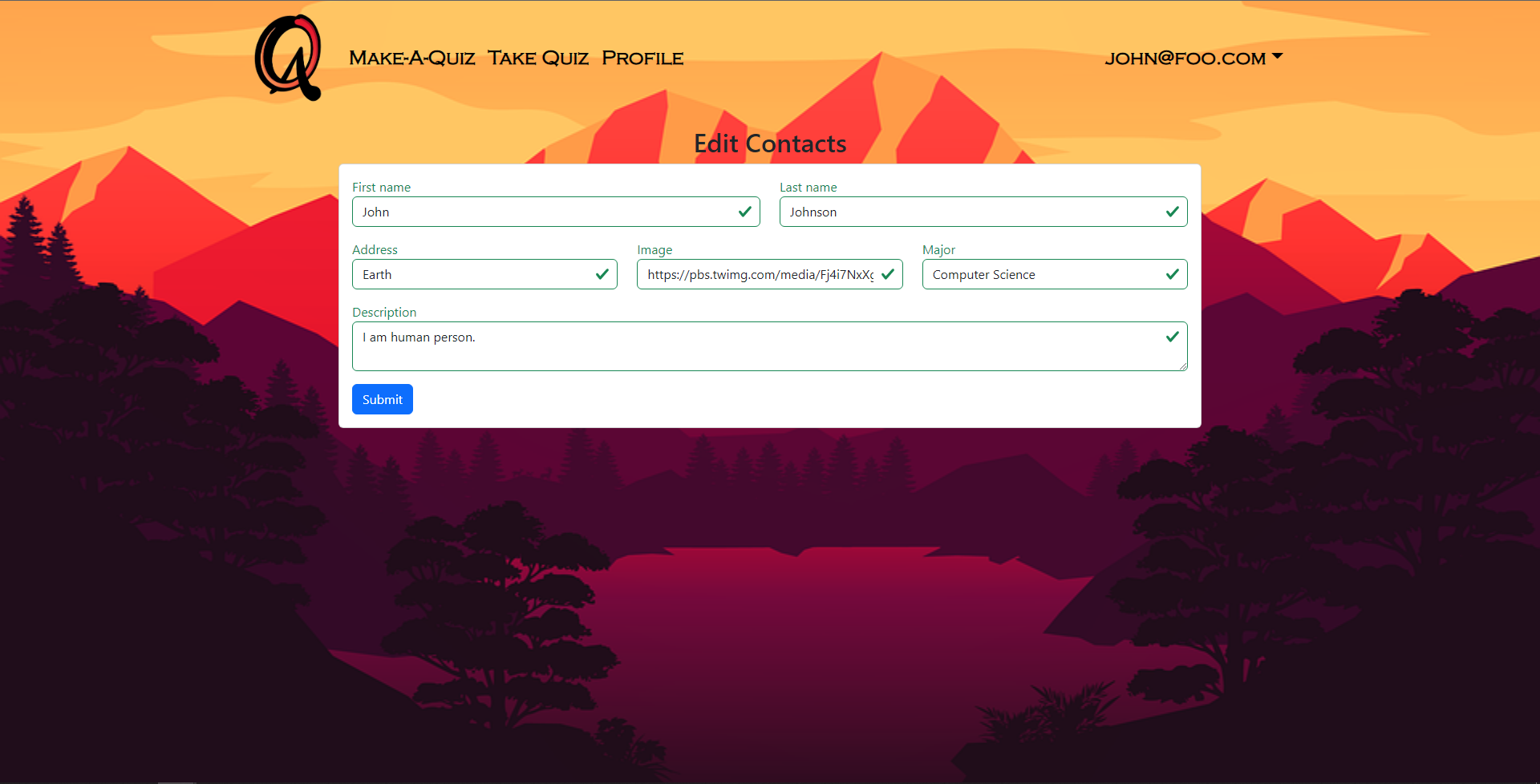
Edit Profile
This allows the user to edit the profile that either they created or already exists. User has the capabilities to change all the fields that are listed.
Sign Out
User can sign out from the navbar dropdown and it will also have go back to Home Page button that will take the user back to intro page.
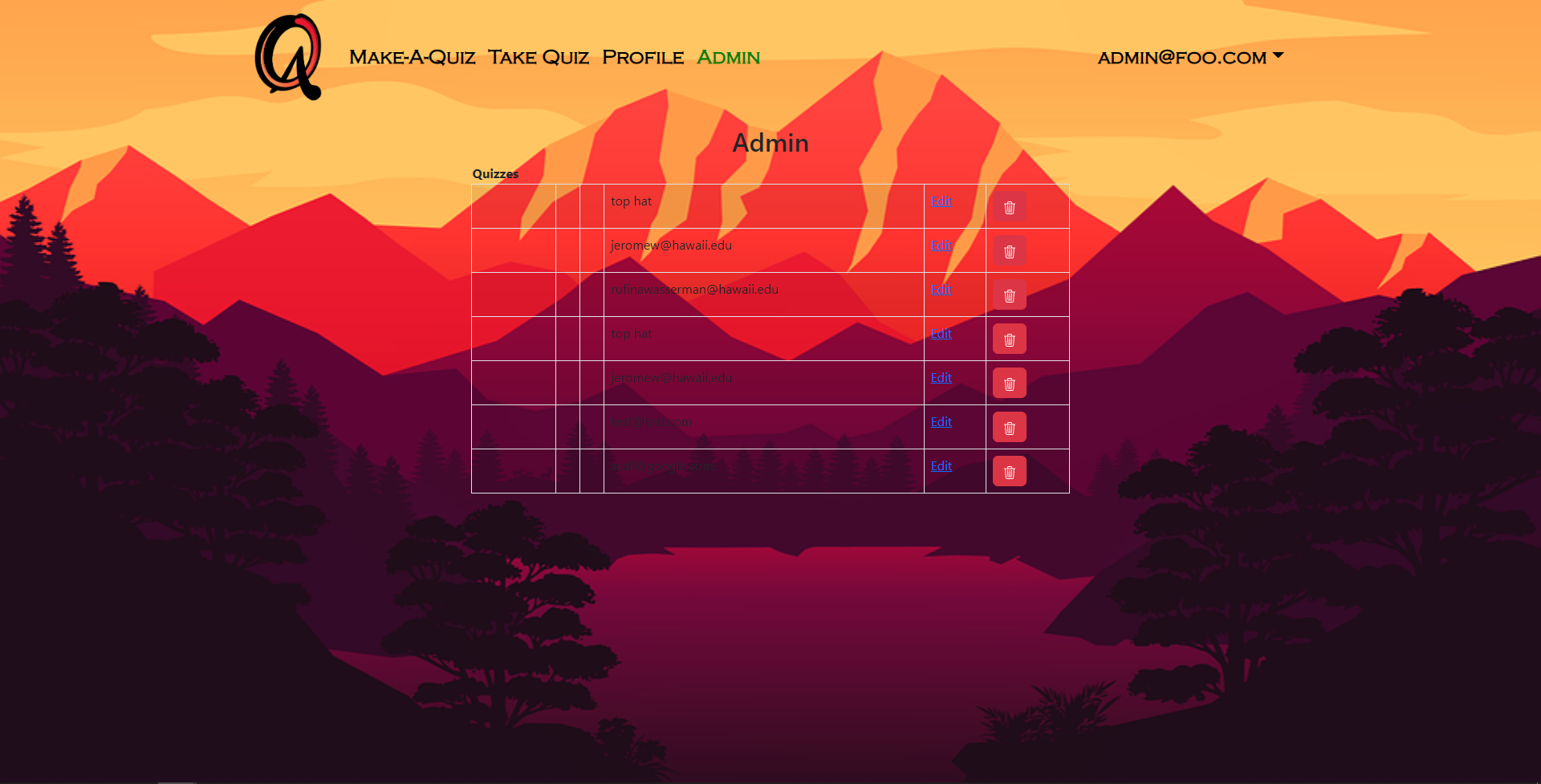
Admin
Allows admin-users to see quizzes and who made them from there emails which is important for following rules and guidelines of the site. Admin-users also have access to edit the quizzes or delete them with the trash button.
Community Feedback
“As much as possible, present all information on the page without needing to scroll. Default text instructions on ‘Edit Profile’ page so users know what to fill the information with (e.g for Image: paste a url to your designated image). Hitting back after going to the profile page leads to a blank page unless you reload.” - Raymond Quinones
“Good and colorful design but the text font can be difficult to read. There are some troubles with making a quiz, and making a profile should have optional fields. After finishing taking a quiz it keep going back to the begin this quiz, it should instead go back to all the different quizzes instead.” - Rufina Wasserman
“When taking someone else’s quizzes, there are slight confusing issues with how the answer selection is set up. I feel that it shouldn’t have a green check mark next to it. As it can be confusing to the participant on whether that is their answer they are selecting and whether or not it is automatically graded and states if its correct or not. Other than that, the format and each individual page is clean and legible. I enjoy the aesthetic to the site. There are minor changes that can be easily resolved or changed. So great job on the website!” - Dylan Henke
“The website is very straight forward. I’m unsure what ratings are. The save button and next button should have the same functionality. Its amazing that I can see other people’s quizzes too. Profiles are a nice thing to see by clicking on other user links. There is no done button at the end of the quiz and dont know which questions I got right/wrong.” - David Kimura
“The colors on the home page make my eyes hurt. It’s easy to use but feels cheap. It feels like a Scratch game. The submit button when taking a quiz should take you to the next question.” - Odin Hall
Developer Guide
This section will provide detailed instructions to download, install, run, and modify this code base as a basis for their own development tasks.
Installation
Firstly, install Meteor
Secondly, visit the Quizzacious github page and clone the repository.
Alternatively, you can download the sources as a zip file or make a fork of the repo. However you do it, download a copy of the repo to your local computer.
Thirdly, cd into quizzacious/app and run the command meteor npm install in your terminal to install the libraries
Lastly, run the command meteor npm run start in your terminal to run the system.
If you followed the instructions correctly, the application will appear on your browser at http://localhost:3000